線と多角形
線や多角形を描くことができます。うまく使えば簡単なアイコンなどはプログラム内で作成できてしまいます。
Lineクラス
1本の線です。
public class Line : Shape
プロパティ
(double) X1 {get; set;}
始点のX座標を取得、設定します。
(double) X2 {get; set;}
終点のX座標を取得、設定します。
(double) Y1 {get; set;}
始点のY座標を取得、設定します。
(double) Y2 {get; set;}
終点のY座標を取得、設定します。
Shape, ControlBaseのプロパティすべて
StrokeColorは必ず設定します。サイズ自動調整をさせる場合、StretchはUniformにしておく方がいいでしょう。
サンプルコードは下記PenLineCap参照。
Polylineクラス
複数のつながった線です。
public class Polyine : Shape
プロパティ
(Point[]) Points {get; set;}
つなげる点の座標をPointの配列で設定、取得します。
(FillRule) FillRule {get; set;}
ぬりつぶし方式を取得、設定します。
Shape, ControlBaseのプロパティすべて
StrokeColorかFillColorは必ず設定します。サイズ自動調整をさせる場合、StretchはUniformにしておく方がいいでしょう。
サンプルコードは下記PenLineJoin参照
Polygonクラス
多角形です。Polylineの始点と終点をつなげただけのものです。
public class Polygon : Shape
プロパティもPolylineと全く同じです。
プロパティ
(Point[]) Points {get; set;}
つなげる点の座標をPointの配列で設定、取得します。
(FillRule) FillRule {get; set;}
ぬりつぶし方式を取得、設定します。
Shape, ControlBaseのプロパティすべて
StrokeColorかFillColorは必ず設定します。サイズ自動調整をさせる場合、StretchはUniformにしておく方がいいでしょう。
サンプルコードは下記FillRule参照。
Pointクラス
PolylineとPolygonの座標を表すためのオブジェクトです。
public class Point : Object
コンストラクタ
Point(double x, double y)
x座標とy座標を指定してオブジェクトを作れます。
プロパティ
(double) X {get; set;}
x座標を取得、設定します。
(double) Y {get; set;}
y座標を取得、設定します。
関連する列挙型
PenLineCap列挙型
線や点線の終端形を表します。線の端にキャップをかぶせるイメージです。ぶっとい線じゃないと違いがわかりません。
| Flat | 終端なし。デフォルト。 |
| Square | 四角 |
| Round | 丸 |
| Triangle | 三角 |
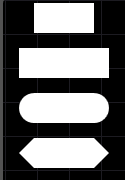
サンプルコード
Func<PenLineCap, Line> line = cap =>
new Line {
StrokeColor = Color.White,
StrokeThickness = 30,
X1 = 20,
Y1 = 10,
X2 = 80,
Y2 = 10,
StrokeStartLineCap = cap,
StrokeEndLineCap = cap,
Margin = 10,
};
var flat = line(PenLineCap.Flat);
var square = line(PenLineCap.Square);
var round = line(PenLineCap.Round);
var triangle = line(PenLineCap.Triangle);
var panel = new StackPanel();
panel.AddChild(flat);
panel.AddChild(square);
panel.AddChild(round);
panel.AddChild(triangle);
Chart.AddControl(panel);上から順にFlat,Square,Round,Triangleです。

FlatとSquareは見た目の形は同じですが、Squareは四角いキャップをかぶせてるので線が少し長く表示されます。
PenLineJoin列挙型
2本の線の接合部分の形を表します。これもぶっとい線じゃないと違いがわかりません。
| Miter | 普通。デフォルト。 |
| Bevel | 斜め切り落とし。 |
| Round | 丸。 |
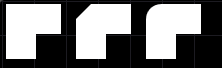
サンプルコード
Func<PenLineJoin, Polyline> line = join =>
new Polyline {
StrokeColor = Color.White,
Points = new Point[] {new Point(50, 10), new Point(10, 10), new Point(10,50)},
StrokeThickness = 30,
StrokeLineJoin = join,
Margin = 10,
};
var miter = line(PenLineJoin.Miter);
var bevel = line(PenLineJoin.Bevel);
var round = line(PenLineJoin.Round);
var panel = new WrapPanel();
panel.AddChild(miter);
panel.AddChild(bevel);
panel.AddChild(round);
Chart.AddControl(panel);左からMiter,Bevel,Roundです。

FillRule列挙型
polylineやpolygonの塗りつぶし方式を表します。polylineも閉じた線とみなして判定します。
| EvenOdd | 領域内の任意の点から無限に伸びた光線を跨いだ線の数を数え、それが奇数であれば内側とみなし塗りつぶします。偶数であれば塗りつぶしません。 |
| Nonzero | 領域内の任意の点から無限に伸びた光線を左から右に跨いだ線の数と右から左に跨いだ線の数が異なる場合、内側とみなしぬりつぶします。 |
説明は私のざっくりとした意訳です。わかりにくくて申し訳ないですが、丁寧に訳してもたぶん同じくらいわかりにくいです。
cAlgo特有のものではないのでちゃんと知りたい場合はMSDNのFillRuleの説明探した方が早いかもしれません。
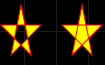
サンプルコード
Func<FillRule, Polygon> polygon = rule =>
new Polygon {
Points = new Point[] { new Point(0, 20), new Point(40, 20), new Point(10, 50), new Point(20, 0), new Point(30, 50) },
StrokeColor = Color.Red,
FillColor = Color.Yellow,
FillRule = rule,
Margin = 10,
};
var evenodd = polygon(FillRule.EvenOdd);
var nonzero = polygon(FillRule.Nonzero);
var panel = new WrapPanel();
panel.AddChild(evenodd);
panel.AddChild(nonzero);
Chart.AddControl(panel);
左がEvenOdd、右がNonzeroです。

よくわからなければ中身全部塗りつぶしたければNonzeroと思ってもらえれば(cAlgoでは)だいたい大丈夫です。
