cAlgoのコントロール
cBotやインジケーターで、チャート上にボタンを設置したり、テキストボックスを置いたりすることもができます。

ボタンやテキストボックスなどを総称してコントロールと呼びます。これらはcAlgo内で定義されたコントロールクラスによって作られたもので、プログラム内から制御可能です。
cAlgoで定義されたコントロールには、このようなユーザーの操作を受け付けるボタンなどの他にも楕円や多角形などの形、画像、カスタムコントロールなど様々な種類のものがあります。
cAlgo内のあらゆるコントロールクラスはすべてControlBaseクラスから継承されます。
ControlBaseクラス
すべてのコントロールクラスの親となるクラスです。全コントロールで共通するプロパティが定義されています。
public class ControlBase : Object
プロパティ
(double) Height {get; set;}
コントロールの高さを取得設定します。
(double) Width {get; set;}
コントロールの幅を取得設定します。
(double) MaxHeight {get; set;}
コントロールの最大高さを取得設定します。
(double) MaxWidth {get; set;}
コントロールの最大幅を取得設定します。
(double) MinHeight {get; set;}
コントロールの最小幅を取得設定します。
(double) MinWidth {get; set;}
コントロールの最小高さを取得設定します。
(Thickness) Margin {get; set;}
コントロールの周辺余白を設定します。設定はThicknessクラスもしくは数字、文列が使用できます。new Thickness(5), new Thickness(1, 2, 3, 4), 5, "5", "1 2 3 4".など
(HorizontalAlignment) HorizontalAlignment {get; set;}
コントロールの水平位置を取得設定します。
(VerticalAlignment) VerticalAlignment {get; set;}
コントロールの垂直位置を取得設定します。
(double) Opacity {get; set;}
コントロールの不透明度を取得設定します。0(透明)~1(不透明)の間で設定しす。1以上なら1に設定されます。
(double) Top {get; set;}
コントロールの上側位置のY座標を取得設定します。Canvas内でのみ機能します。
(double) Left {get; set;}
コントロールの左側位置のX座標を取得設定します。Canvas内でのみ機能します。
(double) Bottom {get; set;}
コントロールの下側位置のY座標を取得設定します。Canvas内でのみ機能します。
(double) Right {get; set;}
コントロールの右側位置のX座標を取得設定します。Canvas内でのみ機能します。
(Dock) Dock {get; set;}
ドック内での位置を指定します。DockPanel内でのみ機能します。
(Style) Style {get; set;}
コントロールのスタイルを取得設定します。
(bool) IsEnabled {get; set;}
コントロールが有効か無効化を取得設定します。falseだと押したり選択したりできまん。
(bool) IsHitTestVisible {get; set;}
コントロールがマウスイベントを発生させるどうかを取得設定します。falseだマウスを受け付けません。
(bool) IsVisible {get; set;}
コントロールの表示非表示設定を取得設定します。
(Guid) UniqueId
コントロールのユニークIDを取得します。型はC#(.Net)のGuid構造体です。
メソッド
(void) ResetPropaty()
すべてのプロパティをデフォルト設定にします。
サンプルコード
// コントロールを置くためのパネルを準備
var panel = new StackPanel();
panel.Orientation = Orientation.Vertical;
panel.VerticalAlignment = VerticalAlignment.Center;
panel.HorizontalAlignment = HorizontalAlignment.Center;
// コントロールを準備し、各種設定をする
var button = new Button();
var textbox = new TextBox();
var check = new CheckBox();
var radio = new RadioButton();
button.Width = textbox.Width = check.Width = radio.Width = 80;
button.Height = textbox.Height = check.Height = radio.Height = 25;
button.Margin = textbox.Margin = check.Margin = radio.Margin = 5;
button.Text = "button";
textbox.Text = "textbox";
check.Text = "checkbox";
radio.Text = "radiobutton";
check.IsChecked = radio.IsChecked = true;
//パネルにコントロールを配置
panel.AddChild(button);
panel.AddChild(textbox);
panel.AddChild(check);
panel.AddChild(radio);
//チャートにパネルを設置
Chart.AddControl(panel);
ControlBaseクラスそのものを使うことはありません。プログラム内ではControlBaseクラスを継承したButtonやTextBoxを使い様々な機能を作ります。
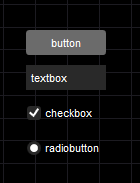
参考までに冒頭画像の4つのコントロールをチャートど真ん中に配置するだけのコードを載せておきます。ボタン押したりしてもなにも起きません。
IsEnabled IsHitTestVisibleの違いは?
IsEnabledはfalseでもコントロールを無効化するだけで、マウスの当たり判定自体は発生しますが、IsHitTestVisibleがfalseだとマウス自体を無視するため、コントロールを透過できます。
例えばコントロールを重ねて表示して、上のコントロールを表示させたまま、下のコントロールを押させたいというときにはIsHitTestVisibleをfalseにします。
サンプルコード
var canvas = new Canvas();
var button = new Button();
var label = new TextBlock();
button.Click += (_ => Print("push!!"));
button.Width = label.Width = 50;
button.Height = label.Height = 20;
label.Text = "push!";
label.TextAlignment = TextAlignment.Center;
canvas.AddChild(button);
canvas.AddChild(label);
Chart.AddControl(canvas);
// この行を消すとボタンが押せない
label.IsHitTestVisible = false;
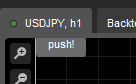
このコードはチャート左上に、ボタンの上にテキストブロックというコントロールを重ねて表示させてます。ボタンを押すと”Push!!"とログに表示されます。

ここでIsHitTestVisibleを設定してる行を消すとボタンが押せなくなります。上にあるTextBlockコントロールがマウスを受け付けてしまうので、下のボタンが押せないんですね。
IsHitTestVisibleをIsEnabledに変更してみても、テキスト色が無効っぽくなるだけで、やっぱりボタンは押せません。OnStart内に貼り付けて試してみてください。
Thickness構造体
四角形4辺の周りの厚みデータを表します。余白を指定する際に使用します。
public sealed struct Thickness : ValueType
プロパティ
(double) Left
左側の厚みを取得します。
(double) Top
上側の厚みを取得します。
(double) Right
右側の厚みを取得します。
(double) Bottom
下側の厚みを取得します。
コンストラクタ
Thickness(double left, double top, double right, double bottom)
左、上、右、下の厚みを指定します。
Thickness(double uniformLength)
4辺に同じ厚みを指定します。
