丸とか四角とか
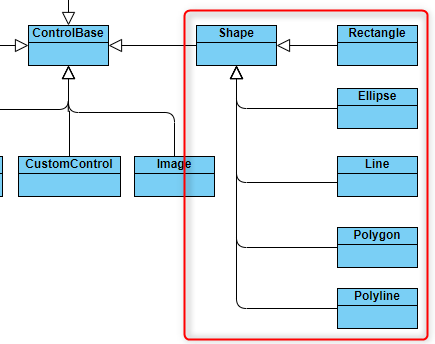
チャートオブジェクトとしても丸三角四角は描けましたが、コントロールとしても同じようなものが用意されています。クラス図のこの部分ですね。

チャートオブジェクトのChartEllipseやChartRectangleとコントロールのRectangle、Ellipseの違いを確認しておきましょう。
チャートオブジェクトはチャートの価格や時間に紐づくため、ローソク足と一緒にスクロールされますが、コントロールはチャート自体の座標に紐づくため、スクロールしても位置が変わりません。
また、チャートオブジェクトよりもコントロールの方が細かく見た目の設定でできるようになってます。
主にこのような違いがあるため、実際に使用する際は目的によってどちらを使うかはおのずと決まってくると思います。
Shapeクラス
いろんな形のベースとなるクラスです。
public class Shape : ControlBase
このクラスを直接使うことはありません。
プロパティ
(Color) StrokeColor {get; set;}
線色を取得、設定します。
(Color) FillColor {get; set;}
塗りつぶし色を取得、設定します。FillColorかStrokeColorのどちらかを指定しないと見えません。
(double) StrokeThickness {get; set;}
線の太さを取得、設定します。
(Stretch) Stretch {get; set;}
配置時の領域に対する引き伸ばし方式を取得、設定します。デフォルトはNone(引き伸ばしなし)。
(double[]) StrokeDashArray {get; set;}
点線の一つ一つの点の長さと間の空白の長さを配列で指定します。線を点線にしたい場合、これを設定します。[点の長さ、空白の長さ、・・・]の形です。
(double) StrokeDashOffset {get; set;}
点線の最初の点の描き始め位置を取得、設定します。例えばStrokeDashArrayが[50,50]の場合、そのままだと最初の点は50の長さですが、StrokeDashOffsetを20に設定すると、最初の点が30の長さになります。
(PenLineCap) StrokeStartLineCap {get; set;}
線開始部分の形を取得、設定します。
(PenLineCap) StrokeEndLineCap {get; set;}
線終端の形を取得、設定します。
(PenLineCap) StrokeDashCap {get; set;}
点線(点部分)終端の形を取得、設定します。
(PenLineJoin) StrokeLineJoin {get; set;}
線と線の接続部分の形を取得、設定します。
(double) StrokeMiterLimit {get; set;}
StrokeLineJoinがMiterのとき、線の接続部分の長さ制限を線太さの半分との比率で取得、設定します。(何言ってるかさっぱりわからないと思いますが、ここに小さい値入れるとStrokeLineJoin.Bevelに近い形になります。)
ControlBaseのプロパティすべて
HorizontalAlignment, VerticalAlignment, Width, Heightなどなど
Rectangleクラス
四角形です。
public class Rectangle : Shape
プロパティ
(double) RadiusX {get; set;}
X軸側の角の丸みを取得設定します。サンプル参照。
(double) RadiusY {get; set;}
Y軸側の角の丸みを取得設定します。サンプル参照。
Shape,ControlBaseのプロパティすべて
大きさ(Width,Height)や色(FillColor,StrokeColor)はこちらで設定します。
サンプルコード
var rect = new Rectangle {
Width = 200,
Height = 200,
StrokeColor = Color.Red,
RadiusX = 100,
RadiusY = 20,
};
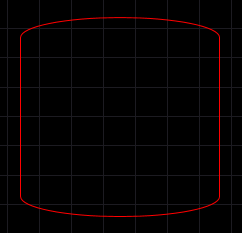
Chart.AddControl(rect);こんな見た目です。これでRadiusXRadiusYのイメージがつかめると思います。

Ellipseクラス
楕円です。
public class Ellipse : Shape
プロパティ
特有のプロパティはありません
Shape,ControlBaseのプロパティすべて
大きさ(Width,Height)や色(FillColor,StrokeColor)をこちらで設定します。
関連する列挙型
Stretch列挙型
引き伸ばし方式を表します。
| Fill | 領域いっぱいにコンテンツを引き伸ばします。元コンテンツの縦横比は無視されます。 |
| Uniform | 元コンテンツの縦横比を維持したまま、領域に合わせて引き伸ばします。縦横比が合わなければ領域には空きができます。 |
| UniformToFill | 元コンテンツの縦横比を維持したまま、領域をすべて埋めるように引き伸ばし、コンテンツを切り抜きます。 |
| None | 引き伸ばしません。デフォルト。 |
