その他のコントロール
Image
画像コントロールです。
public class Image : ControlBase
プロパティ
(object) Source {get; set;}
表示する画像を取得、設定します。object型ですが、変なの渡すと"The provided source is not a Bitmap"って怒られます。Bitmap型を渡してください。Bitmap型を使用するためにはSystem.Drawingの参照追加が必要です。
(Stretch) Stretch {get; set;}
領域に対してどのように引き伸ばすかを取得、設定します。
(StretchDirection) StretchDirection {get; set;}
拡大縮小方式を取得、設定します。
サンプルコード
繰り返しますが、System.Drawingの参照追加が必要です。参照追加しないと使えないAPIというのは違和感がありますが・・・
var size = 100;
System.Drawing.Bitmap bmp = new System.Drawing.Bitmap(size, size);
// 赤青縞模様
for (int i = 0; i < 100; i++) {
for (int j = 0; j < 100; j++) {
var col = (i % 2 == 0 ? System.Drawing.Color.Red : System.Drawing.Color.Blue);
bmp.SetPixel(i, j, col);
}
}
var img = new Image {
Source = bmp,
Width = size * 2,
Height = size * 2,
StretchDirection = StretchDirection.Both,
};
Chart.AddControl(img);あくまでサンプルです。普通はプログラム内でこんなBitmapの作り方しないかと。こんな風に表示されます。

さっぱり伝わらないと思いますが、1ピクセルの縞模様Bitmapを作って表示させてますが、Imageコントロールのサイズが2倍の大きさなので拡大して表示されてます。StretchDirectionやStretchプロパティをいじってみると拡大縮小のされ方が変わるのがわかると思います。
たぶん実用的なコードはこっち。画像ファイルを読み込んで表示します。ファイル名は実際に存在するパスに変えてください。
System.Drawing.Image imgFromFile = new System.Drawing.Bitmap(@"C:\Users\name\Pictures\icon\filename.png");
var img = new Image {
Source = imgFromFile,
Width = imgFromFile.Width,
Height = imgFromFile.Height,
};
Chart.AddControl(img);大丈夫だと思いますが、読みこんじゃえば.pngや.jpegなどもBitmap型ですからね。画像ファイルは一通り表示できます。なお、PC内の画像を読み込む場合にはAccessRights.FileSystemが必要です。
StretchDirection
画像(Image)の拡大縮小方式をあわらします。
| Both | 画像を領域に合わせて拡大縮小します。 |
| DownOnly | 画像が領域より大きかった場合のみ縮小します。領域より小さかった場合、拡大はしません。 |
| UpOnly | 画像が領域より小さかった場合のみ拡大します。領域より大きかった場合、縮小はしません。 |
ScrollViewer
コンテンツにスクロールバーをつけます。
public class ScrollViewer : Control
表示領域以上に大きなコンテンツ(コントロール)を表示する場合に使いましょう。
プロパティ
(ControlBase) Content {get; set;}
表示するコントロールを取得、設定します。
(ScrollBarVisibility) HorizontalScrollBarVisibility {get; set;}
横スクロールバーの表示方法を取得、設定します。デフォルトはAutoなので設定する必要はないケースがほとんどです。
(ScrollBarVisibility) VerticalScrollBarVisibility {get; set;}
縦スクロールバーの表示方法を取得、設定します。同上。
サンプルコード
例えばなんか訳あって縦にボタンを100個並べたくなったとしましょう。当然チャートには入りきりません。そんなときに使うのがScrollViewerです。
var panel = new StackPanel();
for(int i=0; i<100; i++) {
var button = new Button { Text = "button " + i.ToString(), Margin=10 };
panel.AddChild(button);
}
var scrollViewer = new ScrollViewer {
Content = panel,
HorizontalAlignment = HorizontalAlignment.Center,
};
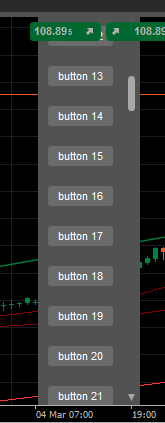
Chart.AddControl(scrollViewer);こうなります。

見てのとおり、ScrollViewerはデフォルトで背景色ありです。透過させたければBackgroundColorにColor.Transparentを設定することも可能です。
