格子状に配置する
パネルシリーズの最後はGridです。なんでこれが最後なのかというとめんどくさかったから。さほど使わないわりに、こいつだけプロパティとかメソッドとか追加されてたり、専用の型たくさん使ってたり面倒なんですよ。
Grid クラス
格子状のコントロール配置パネルです。子要素側で位置指定する他のPanelとは異なり、配置時に座標指定する形になりますので注意が必要です。
public class Grid : Panel
プロパティ
(IReadOnlyList<GridColumn>) Columns
Gridの列全体を取得します。
(IReadOnlyList<GridRow>) Rows
Gridの行全体を取得します。
(bool) ShowGridLines {get; set;}
グリッドの区切りラインを表示するかを設定、取得します。(主にレイアウト調整時に使用)
Panel,ControlBaeのプロパティすべて
コンストラクタ
コントロールにしては珍しく引数付きコンストラクタを持ちます。
Grid(int rowsCount, int columnsCount)
行数rowsCountと列数columnsCountを指定してGridを作成します。
メソッド
(void) AddChild(ControlBase child, int row, int column, [int rowSpan, int columnSpan])
子要素を追加する際にどこに配置するか行番号rowと列番号columnを指定します。複数行、列にまたがる場合はrowSpan, columnSpanを指定します。
(GridColumn) AddColumn()
Gridに列を追加し、追加した列を返します。
(void) AddColumns(int count)
Gridに複数列を一気に追加します。
(GridRow) AddRow()
Gridに行を追加し、追加した行を返します。
(void) AddRows(int count)
Gridに複数行を一気に追加します。
(void) RemoveColnmnAt(int index)
Gridから指定されたindexの列を削除します。
(void) RemoveRowAt(int index)
Gridから指定されたindexの列を削除します。
GridRowインターフェイス
Gridの一行を示すオブジェクトを表します。
public interface GridRow
プロパティ
(GridLength) Height
行の高さをGridLength型で取得します。ここに直接代入(Set)はできません。
(int) Index
行番号を取得します。番号は0始まりで振られます。
(double) MaxHeight {get; set;}
最大行高さをピクセルで取得、設定します。
(double) MinHeight {get; set;}
最小行高さをピクセルで取得、設定します。
メソッド
(void) SetHeightInPixels(doulbe pixels)
行高さをピクセルで指定して、設定します。具体的にはHeightプロパティの内容をUnitType=Pixel、Size=pixelsに設定します。
(void) SetHeightInStars(doulbe stars)
行高さを倍率で指定して設定します。例えばSetHightInStart(2)とすると、その行は他の行の2倍の高さになります。Heightプロパティの内容をUnitType=Star、Size=starsに設定します。
(void) SetHeightIToAuto()
行高さを自動設定にします。Heightプロパティの内容をUnitType=Auto、Size=0に設定します。配置されるコントロールの大きさに合わせて自動調整されます。
(2021/7/19 メソッド名誤り修正)
GridColumnインターフェイス
Gridの一列を示すオブジェクトを表します。
public interface GridColumn
プロパティ
(GridLength) Width
列の幅をGridLength型で取得します。ここに直接代入(Set)はできません。
(int) Index
列番号を取得します。番号は0始まりで振られます。
(double) MaxWidth {get; set;}
最大列幅をピクセルで取得、設定します。
(double) MinWidth {get; set;}
最小列幅をピクセルで取得、設定します。
メソッド
(void) SetWidthInPixels(doulbe pixels)
列幅をピクセルで指定して、設定します。具体的にはWidthプロパティの内容をUnitType=Pixel、Size=pixelsに設定します。
(void) SetWidthInStars(doulbe stars)
列幅を倍率で指定して設定します。例えばSetHightInStart(2)とすると、その列は他の列の2倍の幅になります。Widthプロパティの内容をUnitType=Star、Size=starsに設定します。
(void) SetWidthToAuto()
列幅を自動設定にします。Widthプロパティの内容をUnitType=Auto、Size=0に設定します。配置されるコントロールの大きさに合わせて自動調整されます。
サンプルコード
ただただボタンを並べるだけのコードです。
int ROW = 10;
int COL = 6;
// ボタンたくさん作る
_buttons = new Button[ROW*COL];
for (int i = 0; i < _buttons.Length; i++) {
_buttons[i] = new Button {
Text = (i + 1).ToString(),
Height = 20,
Width = 70,
};
}
// grid作って配置
var grid = new Grid(ROW, COL);
grid.ShowGridLines = true;
for(int i=0; i<ROW; i++) {
for(int j=0; j<COL; j++) {
// 配置時にgrid上の座標を指定
grid.AddChild(_buttons[i + j * ROW],i,j);
}
}
Chart.AddControl(grid);
//いろいろ試してみる
// 2行目の高さを他の2倍に
grid.Rows[1].SetHeightInStars(2);
// 5行目は自動設定
grid.Rows[4].SetHeightToAuto();
// 3列目は50ピクセル幅に(ボタンサイズより小さい値)
grid.Columns[2].SetWidthInPixels(50);
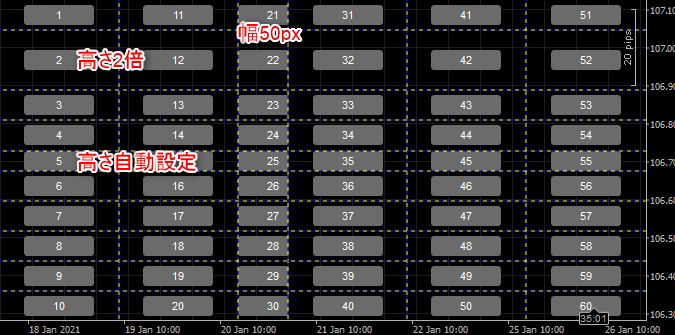
こんな見た目です。(文字は後から追記してます)

なんとなくSetHeight、SetWidthの感覚伝わりますか?興味ある方はコードをコピペしていじってみてください。
関連する型
GridLengthクラス
行や列のサイズを表すためのクラスです。
public class GridLength : Object
プロパティ
(GridUnitType) UnitType
サイズがどのような形式で表されてるのかを取得します。
(double) Value
サイズの数値を取得します。例えばUnitTypeがPixelでValueが100なら行高さや列幅は100ピクセルです。UnitTypeがStarでValueが2なら高さや幅は2行分(列分)です。UnitTypeがAutoならValueは0で高さや幅は自動調整されます。
GridUnitType列挙型
GridLengthで高さや幅の表現方法を表します。
| Pixel | ピクセル |
| Star | 倍率(他の行や列の何倍か) |
| Auto | 自動調整 |
