コントロールの装飾用に
Borderという名前の通りただの枠線オブジェクトですが、コントロールを装飾するために使うもの、と考えておいた方がわかりやすいかもしれません。
Borderクラス
このオブジェクトが持つのは見た目情報だけです。Childにコントロールを入れて使います。
public class Border : Control
プロパティ
(Control) Child {get; set;}
表示するコントロールを取得、設定します。
(Color) BorderColor {get; set;}
枠線の色を取得、設定します。
(CornerRadius) BorderRadius {get; set;}
枠線の角の丸みを取得、設定します。new CornerRadius(1, 2, 3, 4), 5, "5", "1 2 3 4".のように、CornerRadiusオブジェクト、整数、文字列のいずれも指定可能です。
(Thickness) BorderThickness {get; set;}
枠線の太さを取得、設定します。new Thickness(1, 2, 3, 4), 5, "5", "1 2 3 4".のように、Thicknessオブジェクト、整数、文字列のいずれも指定可能です。
(Thickness) Padding {get; set;}
Childを配置する際のBorder内側の余白を取得、設定します。同上。
(Color) BackgroundColor {get; set;}
背景色を取得、設定します。
CntrolBase,Controlのプロパティすべて
サンプルコード
例えばTextBlockでは枠線や角丸などの設定ができません。設定したい場合はBorderを用意してTextBlockをChildに指定してあげます。
// TextBlockは文字色と内容だけ
var text = new TextBlock {
Text = "cTrader's Life",
ForegroundColor = Color.Crimson,
};
// Borderで装飾する
var border = new Border {
BackgroundColor = Color.Yellow,
BorderColor = Color.SeaGreen,
CornerRadius = 5,
BorderThickness = 3,
Padding = 50,
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center,
Child = text,
};
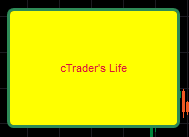
Chart.AddControl(border);こんな感じになります。これでPaddingのイメージも伝わる思います。

CSSなどなじみがないとMarginとPaddingの違いがイメージしにくいかもしれませんが、Marginは自分の外側の余白、Paddingは自分の内側の余白、と考えてください。
