コントロールを乗っけるパネル
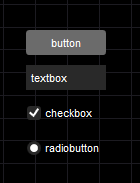
これまでボタンやチェックボックスなど紹介してきましたが、これらは単体で使われるより、こんな風にまとめて置かれることの方が多いでしょう。

このような場合はコントロールを一つにまとめるコンテナが必要になってきます。このコントロールのコンテナとしての役割をもつのがPanelをベースとした各サブクラスです。

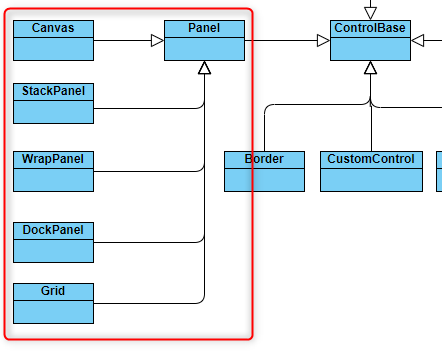
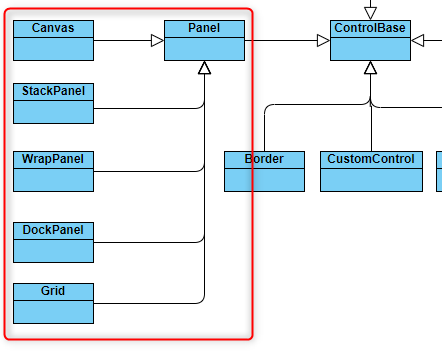
Controlクラス図のこの部分ですね。まずは各パネルクラスのベースとなるPanelから簡単に説明します。基本的な使い方はCanvasクラスのサンプルコードを参考にしてください。
Panelクラス
各パネルクラスのベースクラスになります。
public class Panel : ControlBase
このクラス自体は抽象型のためインスタンスを作ることはできません。実際に使うときはサブクラスを使用します。
プロパティ
(Color) BackgroundColor {get; set;}
パネルの背景色を取得、設定します。特に指定しなければ透明です。
ControlBaseのプロパティ
Width,Height、他いろいろ。なお、WidthとHeightでサイズを指定しない場合、自動的にチャート画面(親要素)いっぱいのサイズで作られます。
メソッド
(void) AddChild(ControlBase child)
パネルに指定されたコントロールを配置します。
(void) RemoveChild(ControlBase child)
パネルから指定されたコントロールを取り除きます。
5種のパネルの使い分け

図の通りPanelのサブクラスはCanvas、StackPanel、WrapPanel、DockPanel、Gridの5種類があります。
具体的な使い方は別記事で個別に説明しますが、ここではこの5種をどんなふうに使い分けるべきか簡単に説明しておきます。
基本はStackPanel、WrapPanel、DockPanelの3つ
ほとんどの場合、StackPanel、WrapPanel、DockPanelのいずれかを組み合わせることで事足りると思います。基本的にこの3つを使っておいた方が無難です。
レイアウト変更時、例えば「ボタンとボタンの間にテキストボックスを追加したい」とかなったときに、これらを使っていれば比較的簡単に変更が可能です。
StackPanel
コントロールをただ一列に並べたいだけの時に。ちょっとやってみるとき一番手軽に使いやすいです。
WrapPanel
StackPanelの自動折り返し機能追加バージョン。電卓の数字ボタンみたいに決まったスペースにきれいにコントロールを配置したいときにおすすめです。
DockPanel
並べるだけではなく、ちょっと入り組んだレイアウト作りたいときにはこれ。慣れるまでは使いにくいかもしれませんが、追加順とDockプロパティの工夫で様々なレイアウトが作れます。
~Panelでうまく作れないときにCanvasかGridを使う
上記3つは自動で位置調整をしてくれる分、細かい部分が思うようにいかないこともあります。また、場合によってはコントロールを重ねて配置したいこともあるでしょう。そんなときはCanvasかGridを使います。これらは自分で指定した通りにそのまま配置されるため、直感的には使いやすいかもしれません。
ただしちょっとしたレイアウトの調整や「ボタンとボタンの間にテキストボックス追加」みたいなレイアウト変更が発生した時は周辺コントロールの位置座標まで調整する必要が出てくるため、かなり手間がかかります。本格的な開発で使うときはよく考えた方がいいでしょう。
Canvas
コントロールの位置を細かく座標指定して配置したいとき。ピクセル単位で位置調整ができます。しかし、レイアウト変更にかなり手間がかかるだけでなく、ウィンドウサイズ変更にも対応が難しいため、あまり積極的には使いにくいです。
Grid
ピクセル単位とまではいかないけど、パネルをざっくり区画分けして、決まった位置に自分で配置したいときはGridを使います。Canvasに比べればウィンドウサイズ変更には対応しやすく、まだ扱いやすいです。
