文字入力を受け付ける
cBotやインジケーターの実行中にユーザーから何か文字入力を受け付けたいときにはテキストボックスを利用できます。
TextBoxクラス
テキストボックスコントロールです。
public class TextBox : Control
例によってControlから継承されてます。
プロパティ
(string) Text {get; set;}
テキストを取得、設定します。
(TextAlignment) TextAlignment {get; set;}
テキストの揃え方法を取得、設定します。
(TextWrapping) TextWrapping {get; set;}
テキストの折り返し方法を取得、設定します。
(Color) BorderColor {get; set;}
枠線の色を取得、設定します。
(Thickness) BorderThickness {get; set;}
枠線の太さを取得、設定します。
(Color) CaretColor {get; set;}
キャレットの色を取得、設定します。
(CharacterCasing) CharacterCasing {get; set;}
入力できる文字が大文字か小文字かを取得、設定します。日本語を入力させる場合関係ないです。
(int) MaxLength {get; set;}
最大文字数を取得、設定します。
(int) MaxLines {get; set;}
最大行数を取得、設定します。
(int) MinLines {get; set;}
見えてる最小行数を取得、設定します。
(Color) SelectionColor {get; set;}
選択されてるテキストの色を取得、設定します。
(double) SelectionOpacity {get; set;}
選択されてるテキストの不透明度を取得、設定します。
(ScrollBarVisibility) VerticalScrollBarVisibility {get; set;}
縦方向スクロールバーの表示方式を取得、設定します。
(ScrollBarVisibility) HorizontalScrollBarVisibility {get; set;}
横方向スクロールバーの表示方式を取得、設定します。
(bool) IsReadOnly {get; set;}
読み取り専用かどうかを取得、設定します。
(bool) IsReadOnlyCaretVisible {get; set;}
読み取り専用でキャレットを表示するかどうかを取得、設定します。
(bool) AcceptsReturn {get; set;}
改行可能(エンターキーを受け付ける)かどうかを取得、設定します。
(bool) AcceptsTab {get; set;}
タブキーを受け付けるかどうかを取得、設定します。
イベント
TextChanged
テキストが変更された
サンプルコード
// textbox作成
var textBox = new TextBox {
Text = "input here!",
TextAlignment = TextAlignment.Center,
TextWrapping = TextWrapping.Wrap,
BorderColor = Color.Gold,
BorderThickness = 3,
CaretColor = Color.YellowGreen,
CharacterCasing = CharacterCasing.Upper,
MinLines = 5,
SelectionColor = Color.PaleGreen,
SelectionOpacity = 0.5,
VerticalScrollBarVisibility = ScrollBarVisibility.Auto,
AcceptsReturn = true,
AcceptsTab = false,
Margin = 10,
Height = 70,
Width = 100,
BackgroundColor = Color.Transparent
};
// 見た目確認用
var canvas = new Canvas();
var rect = new Rectangle {
Height = 10,
Width = 60,
Margin = 30,
FillColor = Color.Red,
};
canvas.AddChild(rect);
// チャート上に設置
canvas.AddChild(textBox);
Chart.AddControl(canvas);見た目確認のため、普段設定しないような項目を片っ端から設定してます。普通に使うだけならもっとシンプルにできます。また、半透明の効果がわかりやすいように赤い四角形に重ねてます。
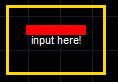
最初の表示。CharacterCasing.Upperでも初期表示は小文字で大丈夫。

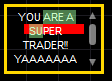
適当に入力して選択してみたときの表示。勝手に大文字で入力されます。ちなみに日本語はCharacterCasingにかかわらず入力可能です。

設定した通り、スクロールバーが表示され、選択範囲は半透明の緑色になります。こんな設定そうそう使わなそうですけど。見た目の細かい設定よりも個人的には数字のみとか設定できる方がうれしいんですが・・・
TextChangedEventArgs
テキストボックスのテキストが変更されたときに呼ばれるコールバックメソッド用引数の型です。
public class TextChangedEventArgs : Object
プロパティ
(TextBox) TextBox
イベントの起きたテキストボックスを取得します。
ScrollBarVisibility
スクロールバーの表示方式を表します。
| Auto | コンテンツが表示しきれないとき、自動でスクロールバーを表示 |
| Disabled | スクロールバーを表示しない |
| Hidden | スクロールバーを表示しない(子コンテンツには適用されない) |
| Visible | 常にスクロールバーを表示 |
CharacterCasing
テキストボックスに入力できる文字種を表します。
| Normal | 大文字小文字とも入力可能。 |
| Lower | 小文字のみ。大文字は小文字に変換されます。 |
| Upper | 大文字のみ。小文字は大文字に変換されます。 |
アルファベットのみです。日本語は影響ありません。
