チャート窓のベースとなるインターフェース

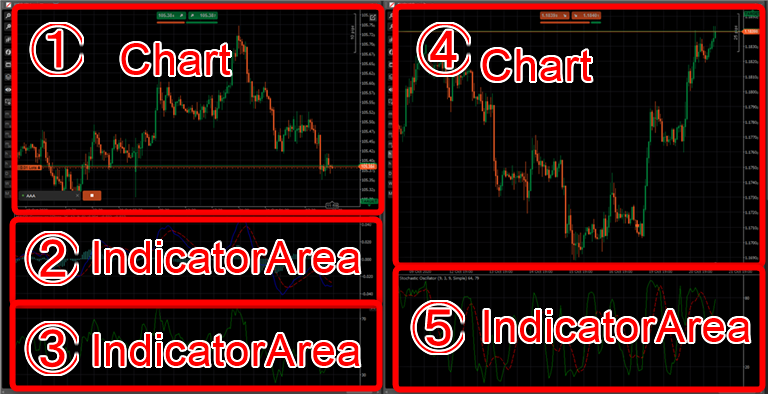
まずはこちらをごらんください。cTraderのTrade画面です。左のチャートには別窓でインジケーターが2種類、右のチャートには1種類表示されてます。
このような場合、それぞれの窓がChartインスタンスとIndicatorAreaインスタンスと考えてください。チャート上に何か描いたりするためには、目的のインスタンスを取得して、そのメンバメソッドを呼び出します。
左側ではcBotが動いていますが、左のチャートのcBotが取得できるのは①②③のみです。④⑤には触れることができません。①はRobotのプロパティのChartそのものです。②はChart.IndicatorAreas[0]、③はChart.IndicatorAreas[1]でそれぞれ取得可能です。例えば②の窓にテキストを描き込みたいならChart.IndicatorAreas[0].DrawText(...)という感じですね。
ChartAreaインターフェース
ChartとIndicatorAreaともにChartAreaインターフェースを実装しています。
public interface ChartArea
関連するインターフェース:Chart、IndicatorArea
メンバーが多いため、機能別にカテゴリー分けして説明します。
このインターフェースの機能は大きく分けて3つです。
Ⅰ. エリア内のオブジェクト(トレンドラインとか文字とか)を操作する
Ⅱ. エリア内の表示設定を取得、更新する
Ⅲ. エリア内で起きたイベント(マウスのクリックとか)を処理する
それぞれ見ていきましょう。
Ⅰ. エリア内のオブジェクト操作にかかわるメンバ
プロパティ
(IReadonlyList) Objects
オブジェクトのリストを取得します。IReadOnlyListは単に読み取り専用のリストです。
メソッド
Draw~系メソッドの引数はほぼ共通の枠組みをもっています。Draw~(オブジェクトの名前, オブジェクトの位置, オブジェクトの色)です。
例えばDrawTrendLIneであれば下記が基本形です。
DrawTrendLine(string name, DateTime time1, double y1, DateTime time2, double y2, Color color);
DrawTrendLine(string name, int barIndex1, double y1, int barIndex2, double y2, Color color);nameはオブジェクトの名前で、他と被らないように自由に指定します。すでにチャート上にあるオブジェクトと同じ名前で描画すると、先に書いてあったオブジェクトが消えます。
time1,y1,time2...の部分は描画位置を指定します。この部分はオブジェクトの種類によって引数の数が異なります。トレンドラインは始点と終点を指定する必要があるのでtimeとyを2つずつ渡しますが、フィボナッチエクスパンジョンであれば3つになりますし、水平線であればyを1つだけになります。
上と下の違いは横位置を直接時間で指定するか、Barのインデックスで指定するかだけです。その時々で使いやすい方を使えばいいです。
colorは描画する線の色です。colorの後ろに線の太さとラインスタイルを指定するオーバーロードもありますが、基本の形が使えれば困ることはありません。線の太さやスタイルなどは描画後にチャートオブジェクトのプロパティを直接変更できます。
下記で引数が...となってるのはすべてこの形で使用可能です。
(ChartTrendLine) DrawTrendLine(...)
トレンドラインを描きます。
(ChartFibonacciRetracement) DrawFibonacciRetracement(...)
フィボナッチリトレースメントを描きます。
(ChartHorizontalLine) DrawHorizontalLine(...)
水平線を描きます。
(ChartVerticalLine) DrawVerticalLine(...)
垂直線(縦線)を描きます。
(ChartEquidistantChannel) DrawEquidistantChannel(...)
チャネルライン(トレンドラインが2本平行に並んだみたいなやつ)を描きます
(ChartFibonacciExpansion) DrawFibonacciExpansion(...)
フィボナッチエクスパンジョンを描きます
(ChartFibonacciFan) DrawFibonacciFan(...)
フィボナッチファンを描きます
(ChartAndrewsPitchfork) DrawAndrewsPitchfork(...)
アンドリューピッチフォークを描きます
(ChartStaticText) DrawStaticText(string name,
string text,
VerticalAlignment verticalAlignment,
HorizontalAlignment horizontalAlignment,
Color color)
固定文字列を描きます。チャートの決まった位置に表示されて、チャートをスクロールしても動かない文字列です。
Draw~系の中でこのメソッドだけ引数が少し異なりますが、名前と位置の間に表示するtextが入って、あとはtimeとyの代わりに列挙型で縦位置と横位置を指定するだけです。サンプルコード参照。
(ChartText) DrawText(string name, string text, DateTime time, double y, Color color)
文字列を描きます。価格や時間に紐づいた文字列でチャートをスクロールすると一緒に動きます。nameとtimeの間に表示するテキストの文字列型引数textを指定する必要があります。
(ChartTriangle) DrawTriangle(...)
三角形を描きます。
(ChartRectangle) DrawRectangle(...)
四角形を描きます。
(ChartEllipse) DrawEllipse(...)
楕円を描きます。
(ChartIcon) DrawIcon(string name, ChartIconType iconType, DateTime time, double y, Color color)
アイコンを描きます。nameとtimeの間にアイコンの形を表すiconTypeを指定します。
(ChartObject[]) FindAllObjects<チャートオブジェクト名>()
すべての<チャートオブジェクト名>のオブジェクトを取得します。チャートオブジェクト名はChartObjectを継承した型のうちどれかの型名を指定します。サンプルコード参照。
(ChartObject) FindObject(string name)
nameという名前のオブジェクトを取得します。
(void) RemoveObject(string name)
nameという名前のオブジェクトを削除します。
(void) RemoveAllObjects()
エリア内すべてのオブジェクトを削除します。
(void) AddControl(ControlBase control)
control(ボタン等)をエリアに追加します。表示位置はcontrol自身の設定に従います。
(void) RemoveControl(ControlBase control)
controlをエリアから削除します。
サンプルコード
protected override void OnStart() {
// チャートの左上に通貨ペア名を灰色文字で表示する
// VerticalAlignmentは.Top .Center .Bottomのいずれか HorizontalAlignmentは .Left .Cnter .Rightのいずれか
Chart.DrawStaticText("symbol_name_text", SymbolName, VerticalAlignment.Top, HorizontalAlignment.Left, Color.Gray);
// Bidの位置に黄色で水平線を引いて、太さ3の点線にする
var hl = Chart.DrawHorizontalLine("bid_line", Bid, Color.Yellow);
hl.Thickness = 3;
hl.LineStyle = LineStyle.Dots;
// チャート上すべてのトレンドラインを取得する
ChartTrendLine[] trendLines = Chart.FindAllObjects <ChartTrendLine> ();
// こんな感じですべてのトレンドラインに対して処理が書ける
foreach (var trendLine in trendLines) {
// 例:色を赤に変える
trendLine.Color = Color.Red;
}
}
protected override void OnBar() {
// ローソク足更新と同時に最初に描いたの消して自分を止める
Chart.RemoveObject("symbol_name_text");
Chart.RemoveObject("bid_line");
Stop();
}
トレンドラインを何本かチャートに引いたうえで実行してみてください。
左上に通貨ペア名が表示され、太さ3の黄色点線で水平線が描かれて、もともとあったトレンドラインはすべて赤に変わったのがわかると思います。
Ⅱエリア内の表示設定を取得、更新するメンバ
プロパティ
(bool) IsAlive
エリアが表示されているかどうか取得します。インジケーターエリア用です。
(double) Width
エリアの幅とピクセルで取得します。Y軸の内側で測ります。
(double) Height
エリア高さをピクセルで取得します。X軸の内側で測ります。
(double) TopY
エリアに表示されているY軸の最大値を取得します。
(double) BottomY
エリアに表示されているY軸の最小値を取得します。
メソッド
(void) SetYRange (double bottomY, double topY)
TopYとBottomYを設定します。引数の順番に注意しましょう。下限、上限の順です。逆にすると何も起きません。
Ⅲ エリア内のイベント
こんなイベントを検知して処理することができます。ChartAreaのイベントは、特にツール系を作る際は利用頻度が高いです。
(2021/3/3 追記、更新) cTrader4.0からオブジェクトが複数選択できるようになり、一部変更されました。旧イベントも動きますが今後は使用しないほうがいいでしょう。
イベントの使い方はこちら、各イベント情報を持つEventArgsについてはこちらで。
イベント
Drag、DragEnd、DragStart
マウスドラッグの開始、ドラッグ中、終了
MouseDown、MouseUp
マウスのボタンが押された、離された
MouseEnter、MouseLeave
マウスカーソルがエリア内に入った、出た
MouseMove
マウスがエリア内で動いた
MouseWheel
マウスホイールが回された
ObjectsAdded、ObjectsRemoved、ObjectsUpdated
オブジェクトが追加された、削除された、更新された
ObjectHoverChanged
オブジェクトがホバーが変更された(=マウスカーソルがオブジェクトの上に乗った、離れた)
ObjectsSelectionChanged
選択されたオブジェクトが変わった
ScrollChanged
チャートがスクロールした
SizeChanged
チャートサイズが変わった
