hタグデザインを変更したい
WordPressテーマAffingerでhタグのデザインを変えたくなったので、変え方のメモを残します。
最初に
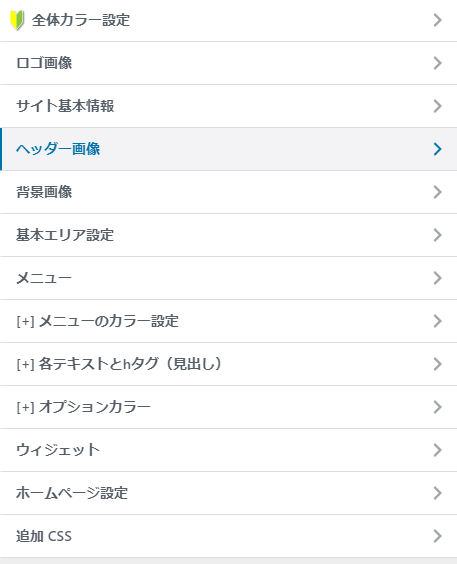
WordPressのメニュー 外観→カスタマイズ を開きます。下記でいうメニューは全部この画面のメニューです。

まず最初に、「全体カラー設定」で「(1)全体的に反映」になってないことを確認してください。これが選ばれていると変更できません。
方法① ポチポチ選んで変える
Affingerではカスタマイザーから色や修飾を選んで、簡単にhタグのデザインを変えることができます。変更はリアルタイムで確認できるため、イメージしやすいです。
手順
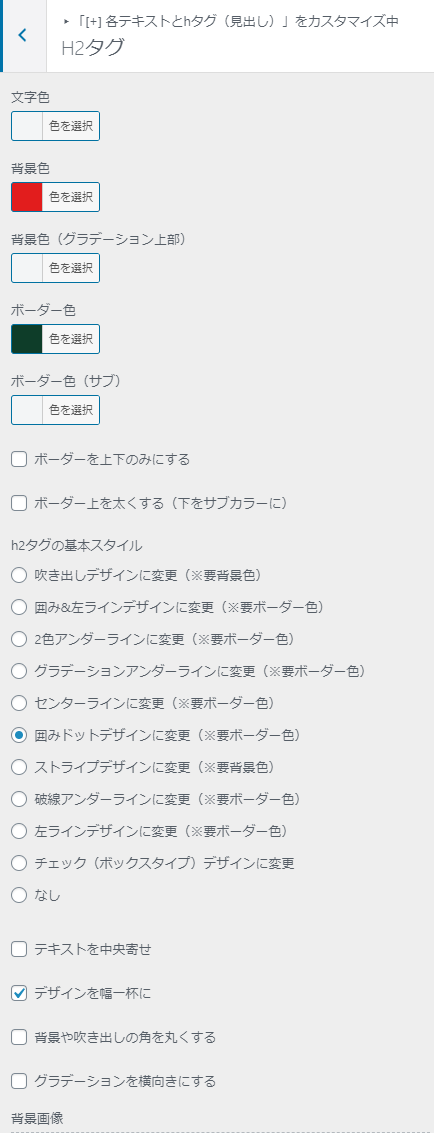
メニューの[+]各テキストとhタグを選ぶとh1~h5タグまでそれぞれのデザインが変更できます。

結構自由度が高いです。むしろ、自由度が高すぎていい感じの作るためにはセンスが必要な気がします。無理。
方法② CSSで変える
CSSとか難しそう!とか思っちゃう方でも大丈夫。むしろ、センスには自信がないから、どっかのおしゃれなデザインを参考にさせてもらいたいー、というajinoriのような他力本願の方には積極的にお勧めしたい方法です。
サルワカさんがコードをコピペするだけのすばらしい記事を用意してくれてますので、ありがたく使わせていただきましょう。
CSSで変更した場合の難点として、Afiinger管理→投稿管理記事設定で「ビジュアルエディタのデザインを実際に近づける(β)」を使ってる場合、追加CSSで変えたデザインは反映されません。
手順
注意点:使用しているテーマやバージョンにより異なる可能性があります。
最初にメニューの「[+]各テキストとhタグ」を選んで、変更したいタグ項目を選択し、一番下にある「カスタマイザーのCSSを無効化」にチェックを入れます。
一つ戻って次は「追加CSS」を選択し、CSSをコピペします。(もしくは自分で書きます。)これもリアルタイムで変更が確認ができるのがいいですね。
上記サイトからコピペする場合は気になるデザインの「コードを表示」ボタンを押し、表示されたコードを追加CSSにコピペして「h1」の部分を「.post h2」のように置き換えます。
h2タグとh6タグは変更したいタグ名の前に「.post 」を入力すれば記述内容が適用されるはずです。
またh3h4h5は下記のようにしてください。(この辺のクラスやidがどこに使われてるのかまだ理解できてないのですけど)
h3タグ
.post h3:not(.st-css-no2):not(.rankh3):not(.post-card-title):not(#reply-title)
h4タグ
.post h4:not(.st-css-no2):not(.point):not(.rankh4)
h5タグ
.post h5:not(.kanren-t)
もし反映されない場合は「全体カラー設定」が「(1)全体的に反映」になってないこととカスタマイザーのCSSが無効化されてることを確認してください。なんでしつこく言うかというと私がこれでがっつりはまったから。
CSSできたら公開ボタンをおして完了。WordPressが「なんかうまくいかなかった」みたいなふわっとしたエラーを吐くようならWAFを無効化してみましょう。
コピペの注意点
おしゃれなサイトのデザイナーさんががっつり作り込んだようなデザインを勝手に丸パクリするのはダメですからね。
そのままコピペで使いたいならあくまで上記サイトのようにコピペOKとして用意されてるものだけにしましょう。
デザインって難しいですね・・・
